Webpack
Source map
使用方式:
module.exports = {
devtool: 'source-map',//配置生成Source Maps,选择合适的选项
source-map
在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度;
效果:

Chrome浏览器支持该选项,调试时会自动跳转到指定的源文件(未压缩的JS或者CSS等)


cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
eval-source-map
使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项;
cheap-module-eval-source-map
这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点;
devserver
使用webpack构建本地服务器
想不想让你的浏览器监测你的代码的修改,并自动刷新修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
安装依赖
npm install --save-dev webpack-dev-server
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}
loaders
参数
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)loader:loader的名称(必须)include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);query:为loaders提供额外的设置选项(可选)
json-loader
分析JSON文件并把它转换为JavaScript文件
####安装
npm install --save-dev json-loader
使用
loaders: [
{
test: /\.json$/,
loader: "json-loader"
}
]
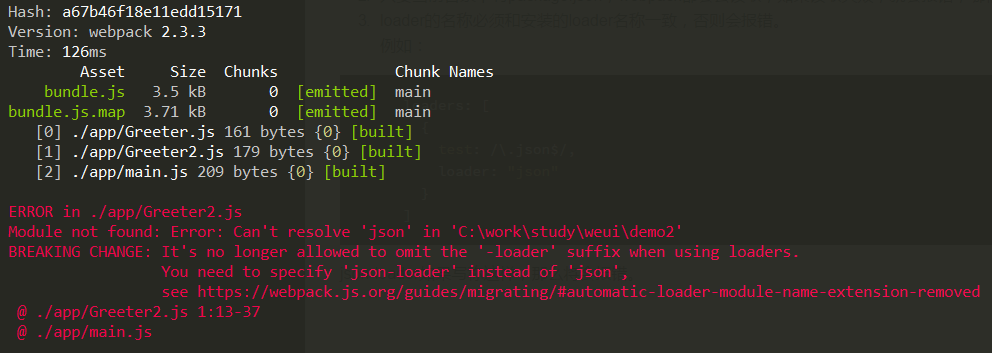
需要注意loader: "json-loader" 必须是json-loader,写称json会报错,无法找到模块。
可以通过增加resolveLoader.moduleExtensions来自动补充-loader
效果
源码:
main.js
//main.js
var greeter2 = require('./Greeter2.js');
document.getElementById('root').appendChild(greeter2());
Greeter2.js
//Greeter2.js
var config = require('./config.json');
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = config.greetText;
return greet;
};
config.json
{
"greetText": "Hi there and greetings from JSON!"
}
结果:
/***/ }),
/* 1 */
/***/ (function(module, exports, __webpack_require__) {
//Greeter2.js
var config = __webpack_require__(3);
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = config.greetText;
return greet;
};
/***/ }),
/* 2 */
/***/ (function(module, exports, __webpack_require__) {
//main.js
var greeter2 = __webpack_require__(1);
document.getElementById('root').appendChild(greeter2());
/***/ }),
/* 3 */
/***/ (function(module, exports) {
module.exports = {
"greetText": "Hi there and greetings from JSON!"
};
babel
Babel其实是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到以下目的:
- 下一代的JavaScript标准(ES6,ES7),这些标准目前并未被当前的浏览器完全的支持;
- 使用基于JavaScript进行了拓展的语言,比如React的JSX
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,不过webpack把它们整合在一起使用,但是对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
安装
// npm一次性安装多个依赖模块,模块之间用空格隔开
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
使用
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'//在webpack的module部分的loaders里进行配置即可
// query: { //Query转到.babelrc
// presets: ['es2015','react']
// }
}
query 可以独立配置到.babelrc文件里。(文件存放在当前目录)
{
"presets": ["react", "es2015"]
}

CSS
CSS常用的有两个loader,css-loader 和 style-loader
css-loader使你能够使用类似@import和url(...)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装
npm install --save-dev style-loader css-loader
使用
{
test: /\.css$/,
loader: 'style!css'//添加对样式表的处理
}
注:感叹号的作用在于使同一文件能够使用不同类型的loader 通常情况下,css会和js打包到同一个文件中,并不会打包为一个单独的css文件,不过通过合适的配置webpack也可以把css打包为单独的文件的。
CSS module
{
test: /\.css$/,
loader: 'style!css?modules'//跟前面相比就在后面加上了?modules
}
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,且基于优化工具,依赖管理和加载管理可以自动完成。 不过前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧是巨大且充满了全局类名,这使得维护和修改都非常困难和复杂。
最近有一个叫做 CSS modules 的技术就意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack从一开始就对CSS模块化提供了支持,在CSS loader中进行配置后,你所需要做的一切就是把”modules“传递都所需要的地方,然后就可以直接把CSS的类名传递到组件的代码中,且这样做只对当前组件有效,不必担心在不同的模块中具有相同的类名可能会造成的问题。
CSS预处理器
- Less Loader
- Sass Loader
- Stylus Loader
- postcss-loader ()
- autoprefixer(自动添加前缀的插件)
使用
{
test: /\.css$/,
loader: 'style!css?modules!postcss' //增加!postcss即可
}
...
postcss: [
require('autoprefixer')//调用autoprefixer插件
],
Plugins
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
使用
要使用某个插件,我们需要通过npm安装它,然后要做的就是在webpack配置中的
var webpack = require('webpack');
...
plugins: [
new webpack.BannerPlugin("Copyright Flying Unicorns inc.")//在这个数组中new一个就可以了
],
resolveLoader
resolveLoader自动补充Loader名称
在解析模块(例如,loader)时尝试使用的扩展。默认是一个空数组。 如果你想要不带 -loader 后缀使用 loader,你可以使用:
resolveLoader: {
moduleExtensions: ['-loader']
},
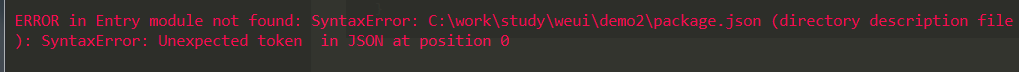
坑点
-
package.json 不支持UTF-8 带BOM的编码,否则报错。

-
只要当前目录下有package.json,webpack都会去读取,如果读取失败,就会报错,哪怕没有用到。
-
loader的名称必须和安装的loader名称一致,否则会报错。 例如:
loaders: [
{
test: /\.json$/,
loader: "json"
}
]
json-loader如果写称这样,那么将会报错。
 可以通过增加
可以通过增加resolveLoader.moduleExtensions来自动补充-loader
其他
React 和 React-DOM
安装:
npm install --save react react-dom
